카테고리 없음
[프론트엔드]가짜 서버 만들기 1 JSON-SERVE
카레공
2023. 2. 17. 18:08
설치
> npm i -g json-server설치 후 서버 디렉토리 생성 (”fake-server”) 후 폴더 속에 db.json 파일 만들고데이터 입력

서버 실행 (db.json이 있는 파일로 이동)
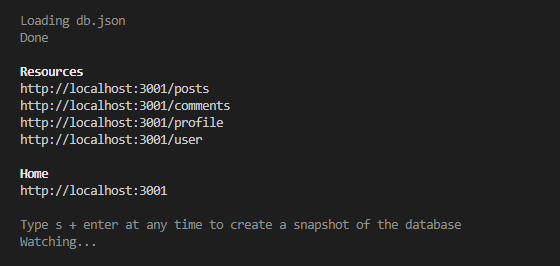
> cd fake-server > json-server --watch db.json --port 3001

code example
const Create = () => { const [title, setTitle] = useState(""); const [body, setBody] = useState(""); const [author, setAuthor] = useState("morello"); const [isPending, setIsPending] = useState(false); const handleSubmit = (e) => { e.preventDefault(); const blog = {title, body, author}; setIsPending(true); fetch('http://localhost:8000/blogs/', { method: 'POST', headers: {"Content-Type": "application/json"}, body: JSON.stringify(blog) }).then(() => { console.log('new blog added'); setIsPending(false); }) } ... };